This tip focuses on some simple editing strategies for generating coloring effects in abstract imagery created with MSG presets. A color MSG output image consists of 3 image Streams (R Out, G Out, B Out). RGB stands for red-green-blue.
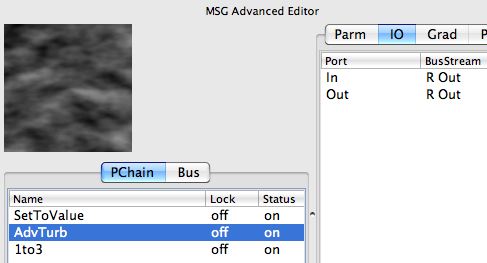
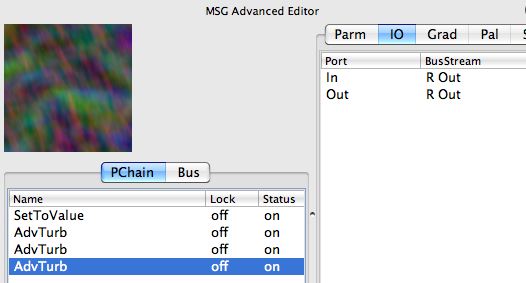
Each image stream in a MSG preset is a monochrome image. So generating a color output means that 3 image streams need to be generated. There are many different editing strategies that can be used to create a color image and we’ll run through a few examples below. All of the examples shown will use the same simple monochrome texture field created by the AdvTurb processor. The screen snap below shows the io routing for the AdvTurb processor, which takes the R Out stream as its input and output.
AdvTurb is short for advanced turbulence. This processor can generate a wide variety of different procedural texture fields. It also has an input io port which can be used to locally modulate different parameters associated with the texture field generation process. The SetToValue processor is just creating a flat color image in the R Out stream which would be the simplest modulator possible to use as an input modulator for the AdvTurb processor.
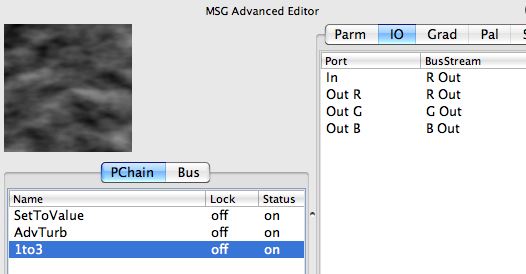
This example above shows how the monochrome output stream from the AdvTurb processor is then used as the input to a 1to3 processor. The IO Port connections are shown in the screen snap above. The 1to3 processor is very simple and just routes it’s input stream to its 3 output streams with no additional processing.
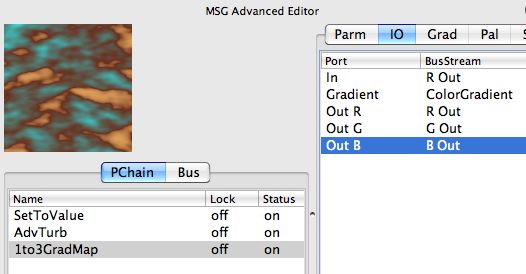
This next example above replaces the 1to3 processor in the previous preset with a 1to3GradMap processor. This processor has 2 input ports, one for an image stream and the other for a color gradient stream. The input image stream is used as a mapping index into the color gradient. So the 1to3GradMap processor takes a black and white image and converts it into a 3 stream color image. By changing the color gradient you can change the coloring of the texture field.
Gradient or palette mapping a monochrome image is a common technique to take a black and white monochrome image and turn it into a color one. Each has a characteristic aesthetic look to it.
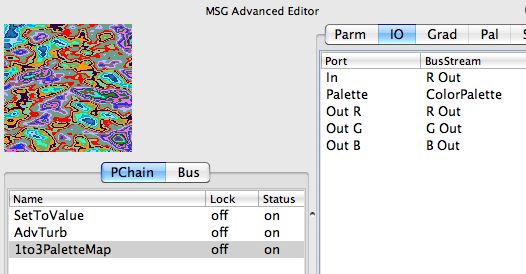
Here’s an example of modifying the preset shown above to use a 1to3PaletteMap processor. This processor again has 2 inputs, one for an image stream and the other for a color palette stream. So the 1to3PaletteMap processor takes a black and white image and converts it into a 3 stream color image. By changing the color palette you can change the coloring of the texture field.
An alternative to mapping a monochrome image into a color one is to generate 3 different monochrome images, one for each of the 3 color streams in the output color image. The preset above shows a simple example of this approach. Notice that there is a characteristic look to the end result. The technique shown next is a way to take this basic strategy and make it more visually appealing.
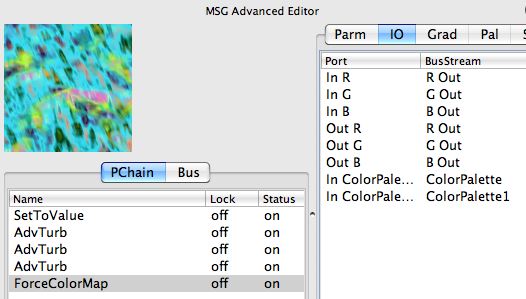
There are a number of different MSG processors that take a color input and then colorize it using 1 or more color palette or gradients. These processors are very useful for generating more appealing colorings for abstract artwork generated using MSG. The ForceColorMap processor is being used for this purpose in the example above. This processor takes 3 image input streams and 2 color palette input streams and then generates 3 output streams. Note how the visual appearance and aesthetic of the previous example has been radically modified by this ForceColorMap processor.
There are a number of different SmoothColorMap and ForceColorMap processors that can be used as described above to recolorize a color image. Some base their coloring on color palettes and others on color gradients. Some are also configured so that they can generate 2 different colors in different local areas in the output image based on another modulator input stream.
More Elaborate Coloring Strategies
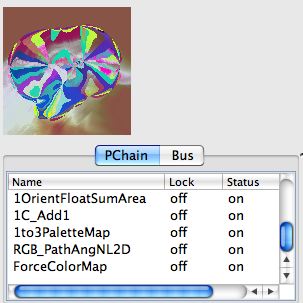
The example above shows a more elaborate coloring strategy. While working with directed evolution in the Evolution Editor i ended up with a MSG preset that used the 1to3PaletteMap processor as a final coloring step. This gave a very characteristic appearance associated with color palette mapping that seemed too synthetic or sterile to me. So to create something more organic, i added an additional processor that filtered the palette mapped output to soften it and add more organic character. I then used the ForceColorMap processor with 2 different color palette mapping inputs to remap the processed palette mapped image into a different color palette to create a much more organic effect shown above.
This example also shows how a little select manual editing after a round of directed evolution can help clean up any potential problems or hone in a particular artistic style.